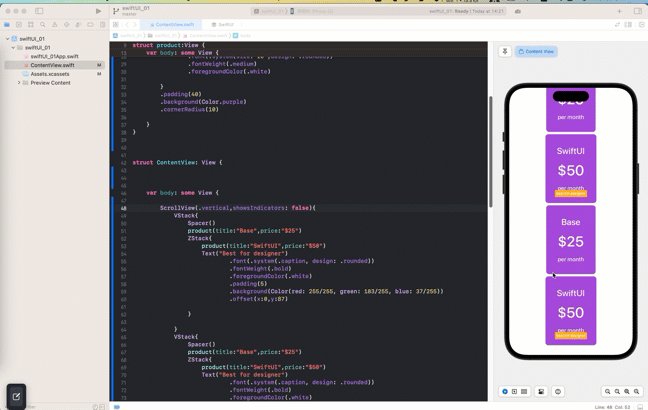
滚动组件 内嵌其他组件使用
//滚动方向 是否显示滚动条
ScrollView(.vertical,showsIndicators: false){
VStack{
Spacer()
product(title:"Base",price:"$25")
ZStack{
product(title:"SwiftUI",price:"$50")
Text("Best for designer")
.font(.system(.caption, design: .rounded))
.fontWeight(.bold)
.foregroundColor(.white)
.padding(5)
.background(Color(red: 255/255, green: 183/255, blue: 37/255))
.offset(x:0,y:87)
}
}
VStack{
Spacer()
product(title:"Base",price:"$25")
ZStack{
product(title:"SwiftUI",price:"$50")
Text("Best for designer")
.font(.system(.caption, design: .rounded))
.fontWeight(.bold)
.foregroundColor(.white)
.padding(5)
.background(Color(red: 255/255, green: 183/255, blue: 37/255))
.offset(x:0,y:87)
}
}
VStack{
Spacer()
product(title:"Base",price:"$25")
ZStack{
product(title:"SwiftUI",price:"$50")
Text("Best for designer")
.font(.system(.caption, design: .rounded))
.fontWeight(.bold)
.foregroundColor(.white)
.padding(5)
.background(Color(red: 255/255, green: 183/255, blue: 37/255))
.offset(x:0,y:87)
}
}
VStack{
Spacer()
product(title:"Base",price:"$25")
ZStack{
product(title:"SwiftUI",price:"$50")
Text("Best for designer")
.font(.system(.caption, design: .rounded))
.fontWeight(.bold)
.foregroundColor(.white)
.padding(5)
.background(Color(red: 255/255, green: 183/255, blue: 37/255))
.offset(x:0,y:87)
}
}
}