如果需要将另一个图片或文字分层放置在图片视图之上,SwiftUI提供了overlay修饰器可将一个组件与图片进行重叠
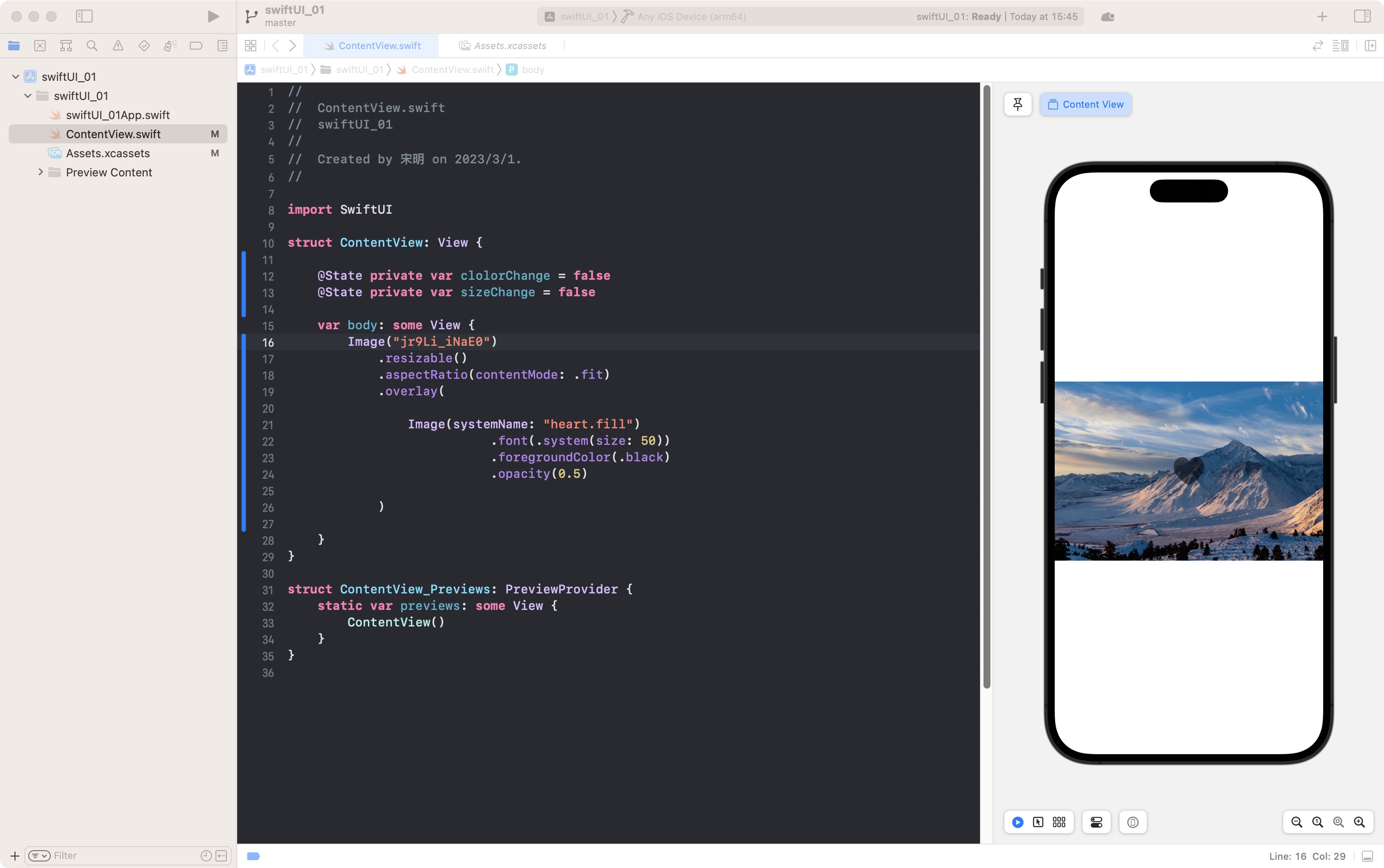
图片重叠
Image("paris")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 300)
.clipShape(Circle())
.overlay(
Image(systemName: "heart.fill")
.font(.system(size: 50))
.foregroundColor(.black)
.opacity(0.5)
)

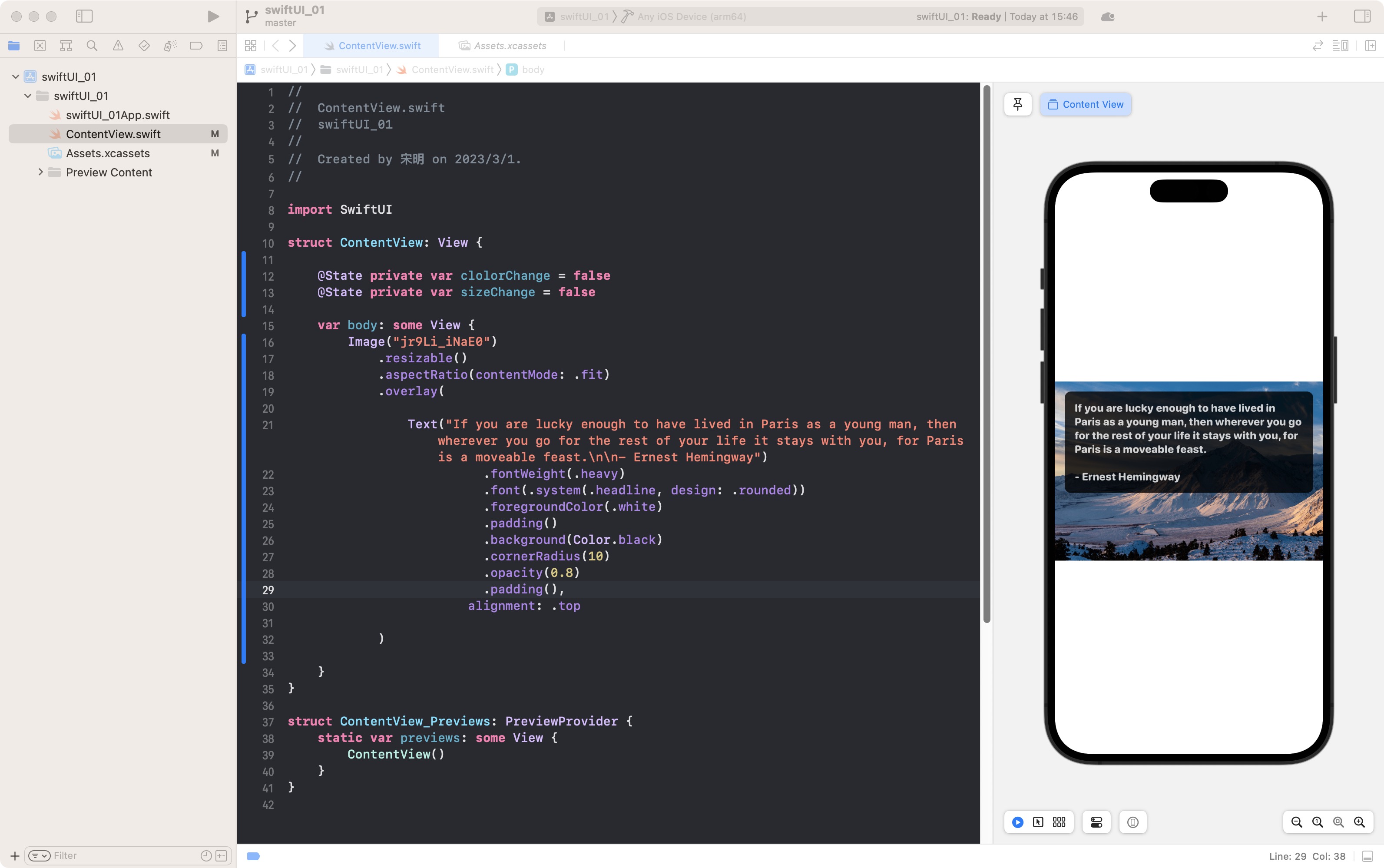
文字控件和图片重合
Image("paris")
.resizable()
.aspectRatio(contentMode: .fit)
.overlay(
Text("If you are lucky enough to have lived in Paris as a young man, then wherever you go for the rest of your life it stays with you, for Paris is a moveable feast.\n\n- Ernest Hemingway")
.fontWeight(.heavy)
.font(.system(.headline, design: .rounded))
.foregroundColor(.white)
.padding()
.background(Color.black)
.cornerRadius(10)
.opacity(0.8)
.padding(),
alignment: .top
)

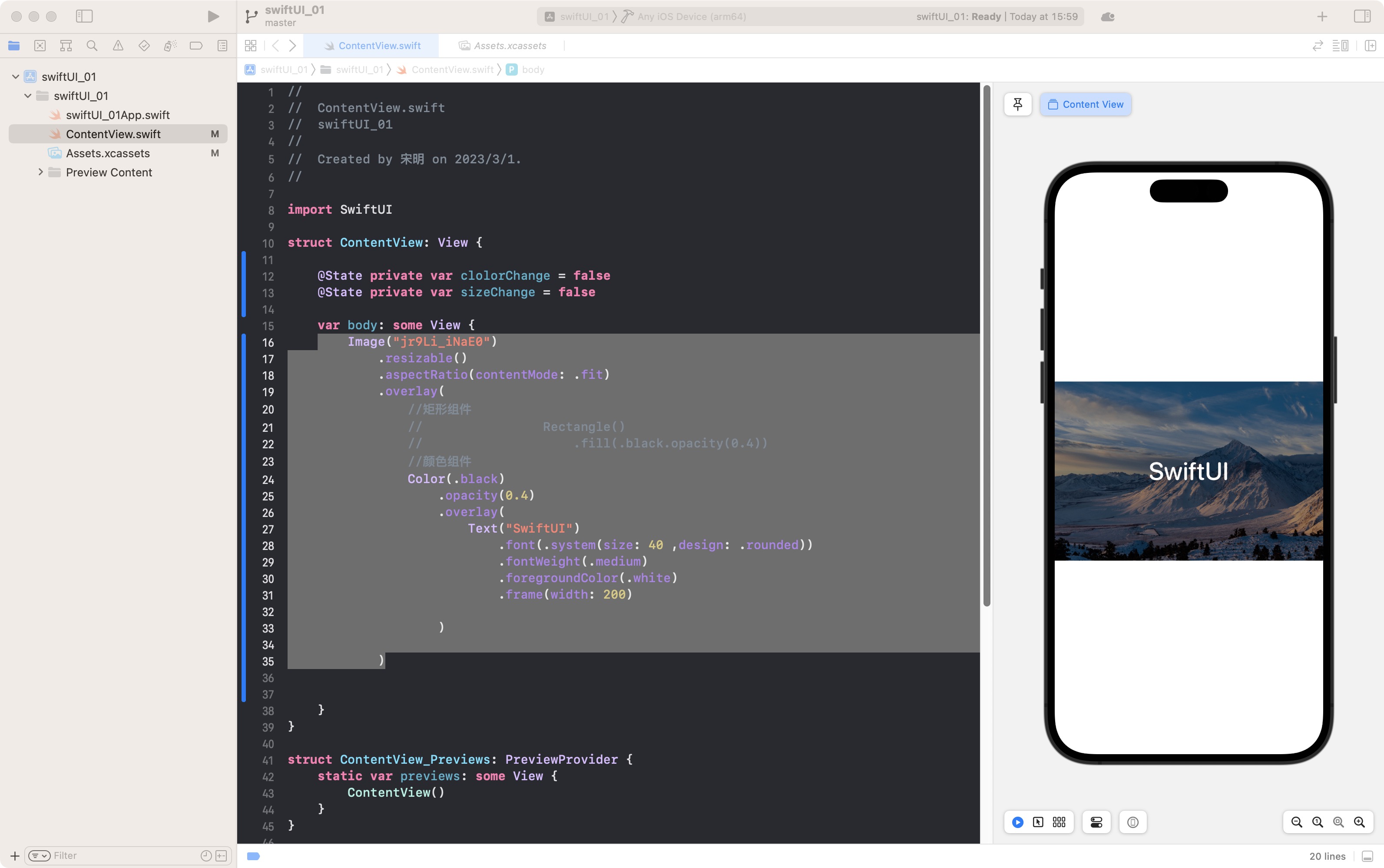
图片覆盖颜色图层(变暗)
Image("jr9Li_iNaE0")
.resizable()
.aspectRatio(contentMode: .fit)
.overlay(
//矩形组件
// Rectangle()
// .fill(.black.opacity(0.4))
//颜色组件
Color(.black)
.opacity(0.4)
//叠加一层文字
.overlay(
Text("SwiftUI")
.font(.system(size: 40 ,design: .rounded))
.fontWeight(.medium)
.foregroundColor(.white)
.frame(width: 200)
)
)