留白填充组件
VStack{
// Spacer()
product(title:"Base",price:"$25")
// Spacer()
ZStack{
product(title:"SwiftUI",price:"$50")
Text("Best for designer")
.font(.system(.caption, design: .rounded))
.fontWeight(.bold)
.foregroundColor(.white)
.padding(5)
.background(Color(red: 255/255, green: 183/255, blue: 37/255))
.offset(x:0,y:87)
}
// Spacer()
}
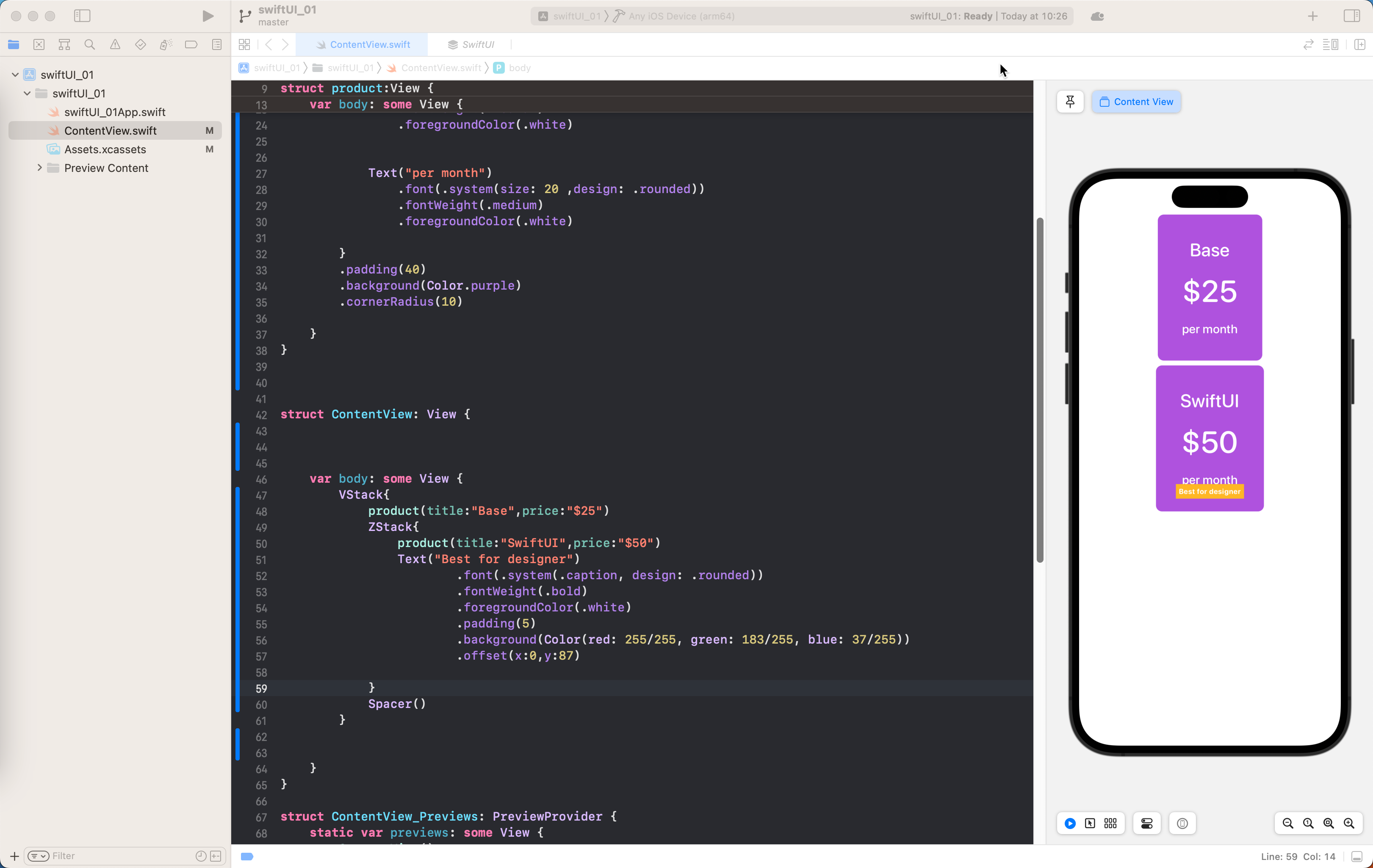
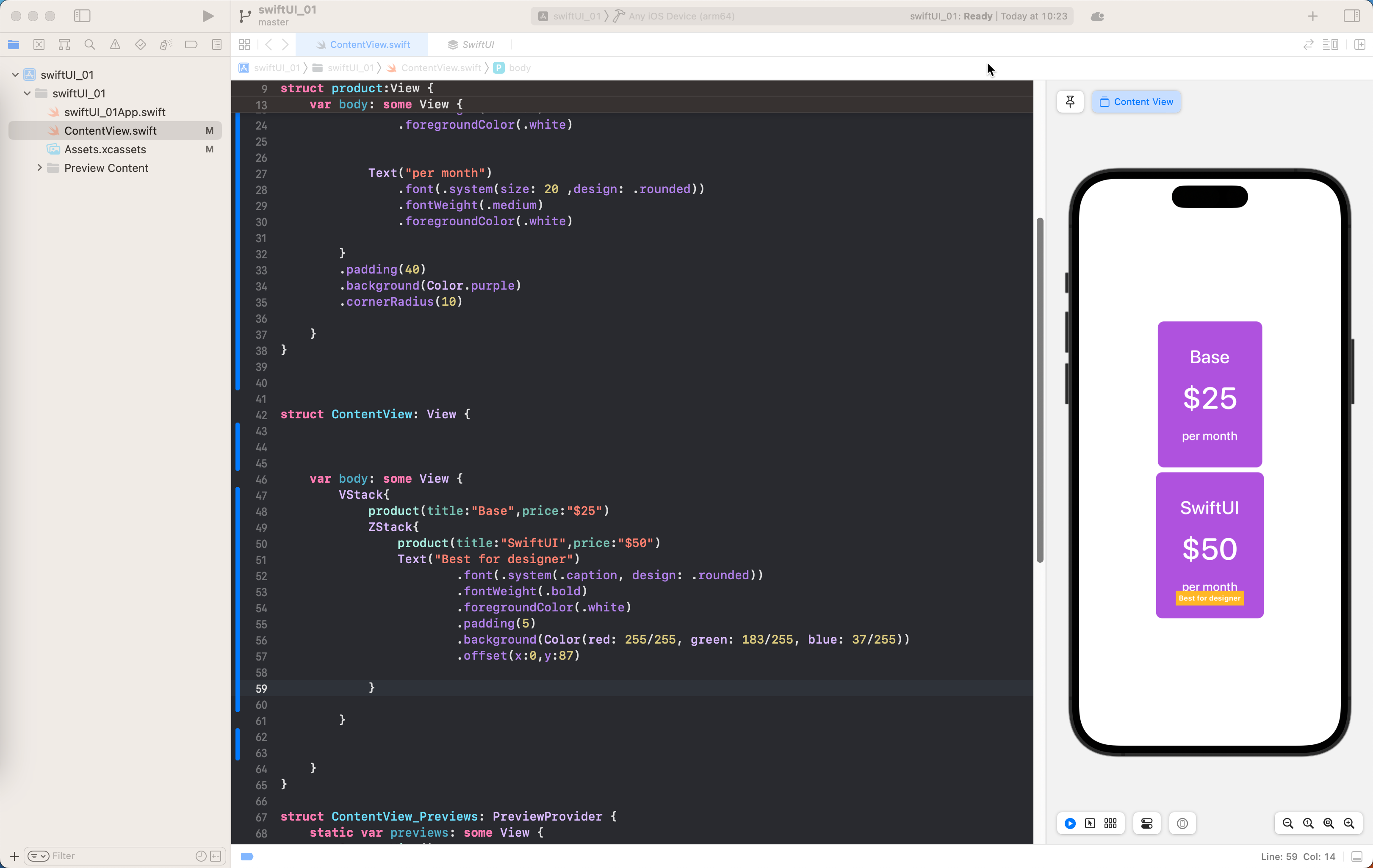
默认情况下

加入Spacer 填充空隙
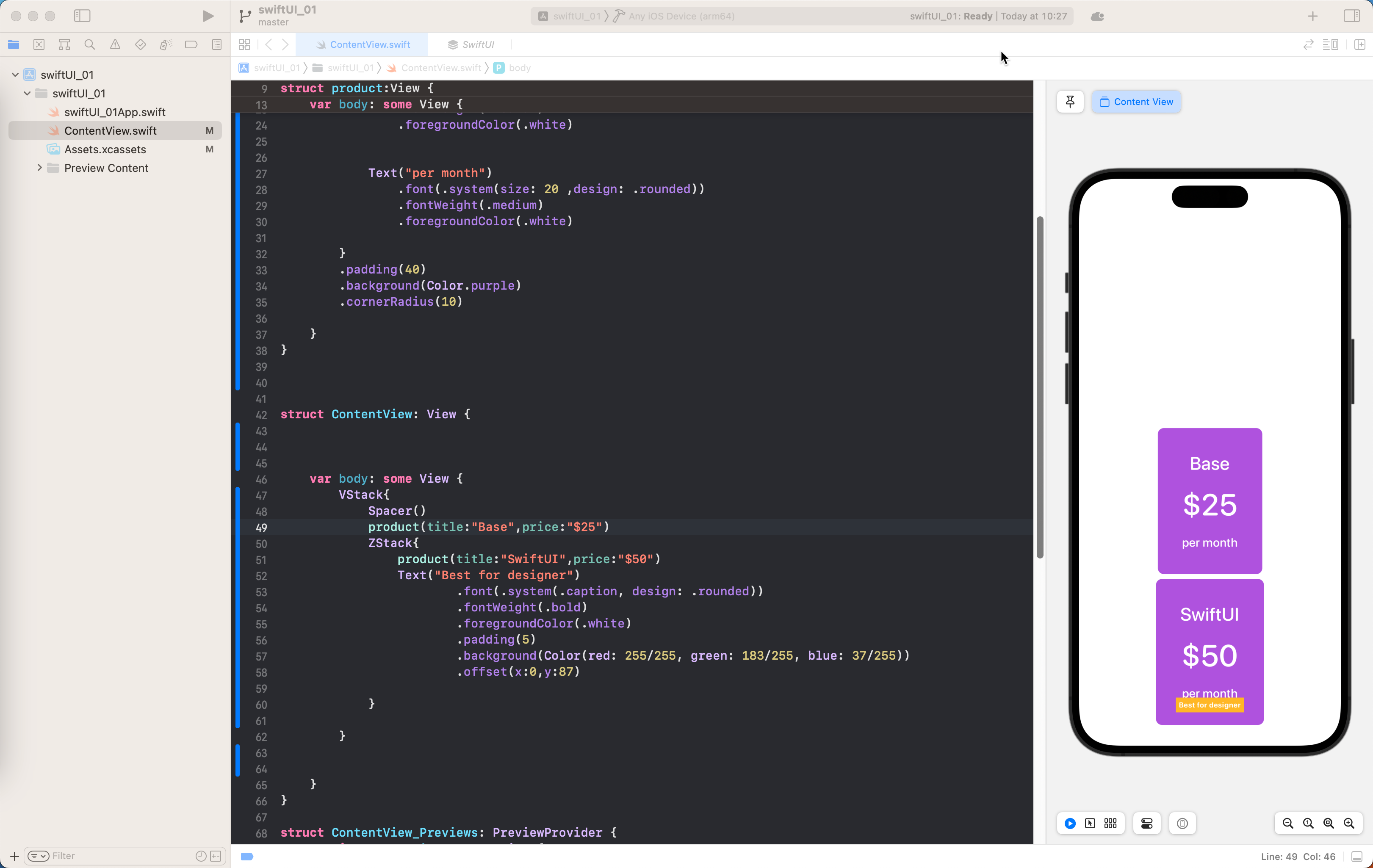
放在上面

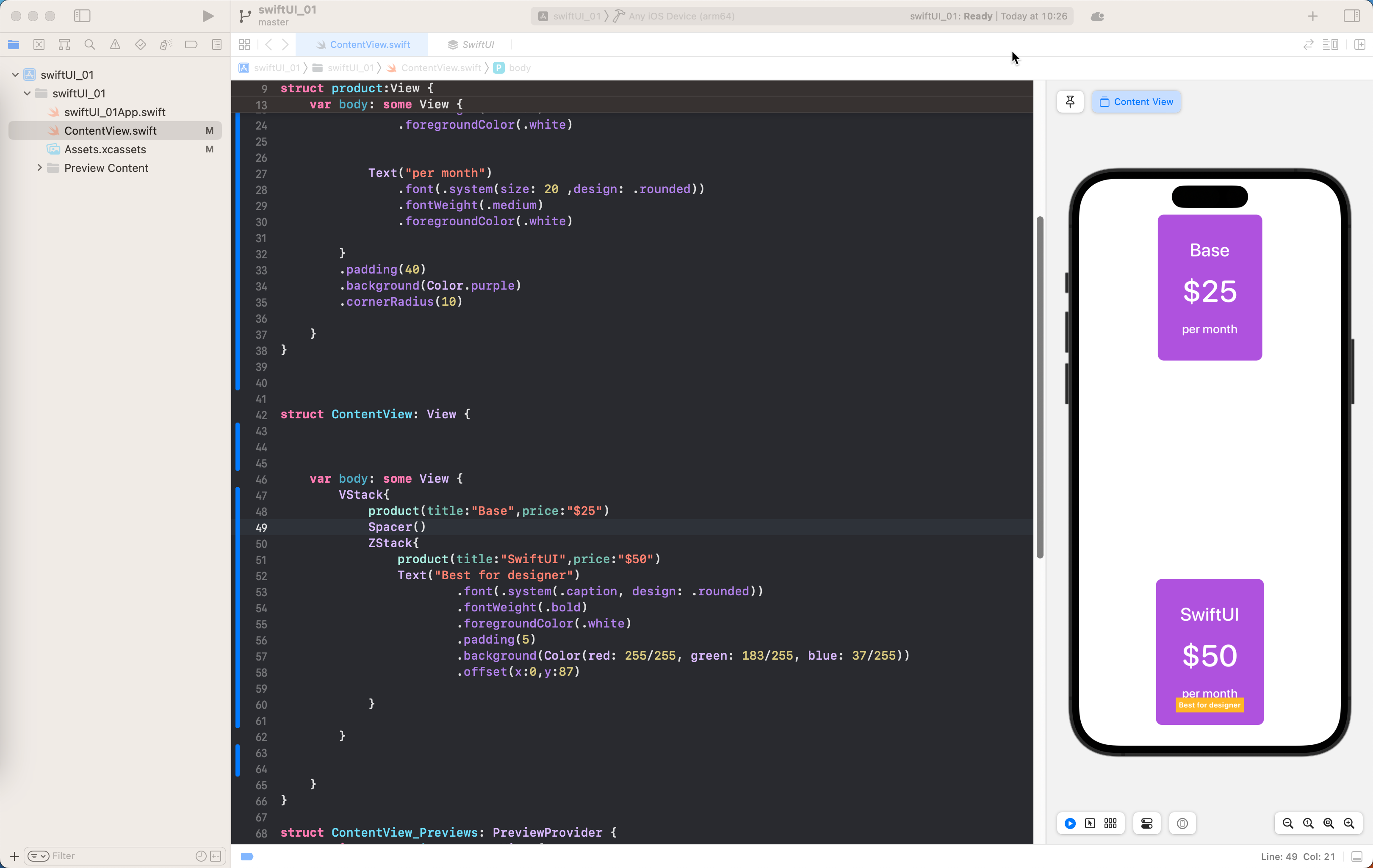
放在中间

放在下面